なぜ Blender で不用意にアーマチュアを削除するとアバターが仰向けに倒れるのか、そしてなぜそうなっているのか
ここら辺の話を理由を含めて整理している記事が、検索して見つからなさそうだったので、書いてみます。
Blender でモデルをいじっているとします。

アーマチュアを削除します。

崩壊します。

(画像ではわかりづらいですが、巨大化して仰向けに倒れています)
これを直すためには

全オブジェクトを選択して、「Object -> Apply -> All Transforms」をします(Ctrl + A でもいけます)。実際は、適用する対象はアーマチュア(ボーンの集合体)だけで、適用する項目は Scale と Rotation だけでいいのですが、いちいち選ぶのも面倒だと思うので、全オブジェクトを対象に全項目において適用するのが、手順が少なくて間違いがないです。
ここまでは良く知られた話だと思いますが、ここからはもう少し踏み込んで話をしていきます。
なぜこうなるのか
人型のモデル(Unity にならってヒューマノイドと呼ぶことにします)は、ボーンの集合体(アーマチュア)にポリゴンの集合体(メッシュ)が紐づいています。ここで、アーマチュアとメッシュは親子関係になっています。子は親のトランスフォーム(Position(位置)、Rotation(回転)、Scale(拡大)を総称した概念)を引き継ぎます。Unity に慣れている方は、アーマチュアがメッシュの親オブジェクトといえばわかりやすいと思います。
先程のモデルでは、実はアーマチュアが回転&縮小していて、子であるメッシュはその影響を受けているのです。

アーマチュアの情報を見ると、Rotation と Scale が 1 ではないことがわかります。
つまり本当は、

これが本来の姿であり、

アーマチュアの子になることによってこのような変形を受けています。
なので、アーマチュアを削除すると、その束縛から解き放たれて本来の姿に戻ります。これが冒頭に述べた事故が起こる直接的な要因です。
なぜそうなっているのか
ここで、なんでそんな二重に回転させて差し引きゼロみたいなことをしてるの? と疑問に思う人が多いと思います。販売されている多くのモデルはこのような仕様になっており、それには意味があります。
それを説明するには座標系の話をする必要があります。
空間を記述するには 3 次元の軸が必要ですが、実は Blender と Unity ではこの軸の指定の仕方が違います(Blender と Unity に限った話ではないのですが……)。
Blender は右手系 Z-up

Unity は左手系 Y-up です。

そのため、両者の座標を全くの変換なしでやりとりすることはできません。BlenderからUnityを意識したFBXを出力するという記事に詳しいですが、Blender においてデフォルトで出力したメッシュは、Unity においては X 軸の回転が -90 度加えられた状態になっています。

(Blender で素の monkey を fbx に出力して Unity にインポートした図。X 軸に回転が加えられている)

例えばこのような状態で Apply Rotation をします。

再び回転させて正面を向かせます。(Blender 上の X 軸が 90 度傾いていることに注意してください)

こうしてエクスポートされた fbx は、Unity 上では全く回転のしていない綺麗なデータとなります。
実は、アバターのデータに対しても全く同じことがいえます。
Blender 上で整列されたヒューマノイドをそのままエクスポートすると、Unity 上では「アーマチュアが -90度、その子のメッシュがすべて 90度」という、ややこしい差し引きゼロ状態になってしまいます。そうならないように、モデルの作者さんが、Blender 上で調整してくれていたということですね。
この調整をしないとエラーが起こる?
私が体験した限りではありません。
私自身、改変をする時はめんどうくさくて Blender 上で Apply All Transform したままの状態で fbx を吐き出し作業をしていますが、この座標系の違い由来のエラーに遭遇したことはありません。なので、この処理は「データが綺麗になる」という意味合いが大きいと考えます。まあ、Unity で動かしていく中で、プラグインの組み合わせによってはエラーを吐くということもありますので、なるべく Unity に合わせておくに越したことはないと思います。
回転だけでなく拡大にも調整を加えているのは、メートル単位とセンチ単位の互換かと思われます。Unity においては、回転においては上記の問題が起きますが、スケールについては自動調整されるようなので、この点は気にしなくてよいですが、他のソフトとの互換のためにやっているものと思われます。
rei10830349さんはどのような時に漢数字を使うのか
reiさんというアルファツイッタラー(フォロワー6万超えなら文句なしにアルファでしょう、多分)がいる。ASD/ADHDや弱者男性論でnoteを書いたり出版をされている方だが、今回は彼の主張内容には触れない。
rei語法とでも言うべき言葉遣いがある。
コミュ障、人間と会話する時は往々にして「1般的な人間の振る舞いを脳内でパターン分析しながら対応」というAI挙動してるので、コミュニケーション終了後には「あの返し方は不自然だった?」「あの振る舞いは正解だったぽい」「もっと上手い言葉があったはずでは?」みたいな機械学習をやるというな。
— rei@生きてるだけで疲労困憊発売延期 (@rei10830349) 2020年1月3日
「一般」という言葉を「1般」と書かれていることにお気づきだろうか。これは単なる変換ミスではない。基本的に彼の文章の中では「1般」で表記が統一されている。1だけではない。わざわざ引用はしないが「2度と」や「第3者」という表記も見られる。確固たる意思をもって漢数字を使っていないと考えるべきだろう。
基本的には、「活用する可能性があるものは算用数字」という使い分けが1般的であるように思う。「みかんが3個」と書く時は、2個である場合や4個である場合が自然に想定される時である。1般的には、「2般」や「3般」の出番はない。「2度と」は微妙なラインだが、「第3者」もその意味するところは「話者でも聞き手でもない人」であり、第4者や第5者を想定している訳ではない。
ただ、私が考える1般的な使い分けが10000人に通じるとは限らないし、究極的には筆者が書きたい方法が1番、ということになるのだろう。
調べてみた
「reiさんは漢数字を使わない」という仮説を立てて、「一」から「十」まで検証してみる。Twitterの検索(いまいち仕様が謎)にひっかかる範囲で、だが。

「一呼吸」は慣用句的だが、2呼吸も3呼吸もありそうなので算用数字にしてもいい場所だと思う。ここは統一が取れていない気がする。

「中2病」でもいいと思うけど、固有名詞なので変えづらいのもわかる。

これはさすがに1般的表記でもrei語法でも「3」と書くべき場面ではないだろうか。

なかった。

「五飛」は物語の登場人物なので、かなり固有名詞性が高い。妥当だと思う。

なかった。

なかった。

なかった。

なかった。

なかった。
rei語法の弊害(?)
日本語には同じ漢字表記で複数の意味を持つものが存在する。例えば「一番」や「十分」がそうだ。「一番の番号札でお並びの方」と「一番いいやつを頼む」では意味が異なる。我々は普段このような使い分けをアクセント等で自然に行っている。文章ではアクセントでは伝えられないが、前者は「1番」と書くことでより正確にニュアンスを伝えられる。
「十分」は「じゅっぷん」と「じゅうぶん」で意味が違う。そもそも読み方が異なるので、会話でこれが混同されることはないが、文章だと混同の危険性がある。そのためか、前者は「10分」と表記されることが多い、と思う。逆に「じゅうぶん」を「10分」と書くと、意図せずに ten minutes の意味と取られてしまう危険性がある。
要は、rei語法を使うと、一部の言葉において異なったニュアンスを伝えてしまう可能性があるということだ。
そのような場面がないか、調べてみた。


……自然に使い分けてるじゃねえか!
ちなみにreiさん自身の発言でも「一般」という表記は普通に見られる。気分なのか。
結論
rei語法はそこまで厳密なものではなく、わりと状況に合わせて漢数字を使ったりしている。
気になること
- reiさんは「1般」をどう記入しているのだろうか。普通のIMEでは変換できないだろうから、辞書登録しているのだろうか。ちなみに私はrei語法をエミュレートするにあたって、「1般若」と売ってから「若」を消す、といった動作を繰り返していた。
- reiさんにブロックされないか心配である。
おまけ
def rei_converter(s): nums = '一二三四五六七八九' small_order = '十百千' big_order = '万億兆京垓J穣溝澗正載極' num_stack = 0 num_answer = 0 s += ' ' #番兵 for c in s: if c in nums: num_stack = nums.index(c)+1 continue if c in small_order: order = small_order.index(c)+1 num_answer += max(1, num_stack)*pow(10, order) num_stack = 0 continue if c in big_order: order = big_order.index(c)+1 num_answer += max(1, num_stack)*pow(10, order*4) num_stack = 0 continue if num_stack or num_answer: num_answer += num_stack print(num_answer, end='') num_stack = 0 num_answer = 0 print(c, end='') return s s = input() rei_converter(s)
テストケース1
input
メロスは激怒した。必ず、かの邪知暴虐の王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮らしてきた。けれども邪悪に対しては、人一倍に敏感であった。今日未明、メロスは村を出発し、野を越え山越え、十里離れたこのシラクスの町にやって来た。メロスには父も、母もない。女房もない。十六の、内気な妹と二人暮らしだ。
output
メロスは激怒した。必ず、かの邪知暴虐の王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮らしてきた。けれども邪悪に対しては、人1倍に敏感であった。今日未明、メロスは村を出発し、野を越え山越え、10里離れたこのシラクスの町にやって来た。メロスには父も、母もない。女房もない。16の、内気な妹と2人暮らしだ。
テストケース2
「一般」を「1般」と書くツイートが流れてきて思わず2度見。1発では変換できないから入力が7面倒くさそう。このツイートも4苦8苦、いや1000辛10000苦の末に成っている。100000000劫な身にはつらい。ことばの世界の豊10^28さを改めて感ずるが、何故そこまで、と10^40直10^48めて10^64だ
— 西練馬 (@nishinerima) 2019年3月9日
input
「一般」を「一般」と書くツイートが流れてきて思わず二度見。一発では変換できないから入力が七面倒くさそう。このツイートも四苦八苦、いや千辛万苦の末に成っている。億劫な身にはつらい。ことばの世界の豊穣さを改めて感ずるが、何故そこまで、と正直極めて不可思議だ。
output
「1般」を「1般」と書くツイートが流れてきて思わず2度見。1発では変換できないから入力が7面倒くさそう。このツイートも4苦8苦、いや1000辛10000苦の末に成っている。100000000劫な身にはつらい。ことばの世界の豊10000000000000000000000000000さを改めて感ずるが、何故そこまで、と10000000000000000000000000000000000000000直1000000000000000000000000000000000000000000000000めて不可思議だ。
風花雪月で最も相性の良い二人をシステマチックに決定する
ファイアーエムブレム風花雪月では、ユニットの性格や人間関係が細かく設定されています。
例えば、料理の好みも設定されています。これは、ある料理を食べさせた時にやる気(パワプロにおけるそれと同じようなものです)が上がるかどうかに関わるもので、攻略にも微妙に関わってきます。

また、なんとお茶会という謎の儀式*1も用意されています。

せっかくユニットごとに食事の好みや好きな話題が設定されているので、統計解析をしてみましょう。技術的な話は後でQiitaにまとめときますが、端的に言うとスクレイピングした後pandasであれこれデータを整えて主成分分析とかやってます。データはすべてかわき茶亭様からお借りしています。スパム攻略サイトが濫造されるこの乱世の中で、稀有な情報量を保っている神サイトです。崇めましょう。
食事の好み
データ解析結果。
サガルトのクリーム添え ブルゼン 満腹野菜炒め 山鳥の親子焼き 桃のシャーベット 魚と豆のスープ ガルグ=マク風ミートパイ 獣肉の鉄板焼き バクス漬けウサギの串焼き ... 白身魚の甘辛炒め 激辛魚団子 ニシンの土鍋焼き ニシンと木の実のタルト 魚介と野菜の酢漬け 魚とカブの辛味噌煮込み 豪快漁師飯 2種の魚のバター焼き 雑魚の串焼き エーデルガルト 1 1 1 1 1 1 -1 -1 -1 ... 0 0 0 0 0 0 0 0 0 ディミトリ 1 1 0 0 -1 0 0 0 0 ... 0 0 0 0 0 0 0 0 0 クロード -1 -1 1 1 0 0 1 1 1 ... 0 0 0 0 0 0 0 0 0 ... ... レオニー -1 -1 1 0 -1 1 0 1 0 ... 1 1 1 1 1 1 1 1 -1 シャミア -1 -1 1 1 1 0 -1 1 1 ... 0 1 -1 -1 0 0 0 -1 -1 ツィリル 0 0 1 1 0 1 0 1 1 ... 0 0 0 0 -1 0 0 1 -1 [39 rows x 32 columns]
行がユニット、列が料理を示していて、行と列で示される箇所が1なら好き、-1なら嫌い、0ならそのどちらでもない、という感じです。同じような表は攻略サイトにもありますが、pandasデータフレームにすることによって色々な解析が用意になります。
万人受けする料理
例えばこのような集計。
2種の魚のバター焼き 18 ダフネルシチュー 15 ベリー風味のキジロースト 15 ... ... ゴーティエチーズグラタン -5 ザリガニのフライ -15 雑魚の串焼き -16
料理ごとに、好き嫌いの合計を計算しソートしたものです。一番万人受けする料理は2種の魚のバター焼き、逆に一番嫌われている料理は雑魚の串焼きであることがわかります。
ちなみに、雑魚の串焼きが好きなユニットは1名しかいません。イエリッツァです。

料理の好き嫌い
逆にこのような集計もできます。
ハピ 17 レオニー 15 ギルベルト 15 ... ... ヒューベルト -4 カスパル -5 リシテア -13
ユニットごとに、好き嫌いの合計を計算しソートしたものです。一番好き嫌いが少ないユニットはハピで、逆に一番の偏食家はリシテアです。

甘いもの以外ほぼ全部嫌いという徹底ぶり。そんなんだから早死にするんだぞ……。
好きな話題
データ集計結果。反応が良い話題とそうでない話題がありますが、1と0で表しています。
新しい計略の提案 いつもありがとう お気に入りの場所 歌劇を見たことは? 学校生活の思い出 学校の制服の話 危機一髪で助かった話 愚痴をこぼす これからのフォドラ 最近雰囲気が変わった ... 星座の話 言葉は要らない 鍋が爆発しない方法 可愛い装飾品の話 士官学校の思い出 海で泳ぐ話 食事は生きる源 ジェラルトの話 戦場で生き延びる術 レアさまの話 エーデルガルト 1 1 1 1 1 1 1 1 1 1 ... 0 0 0 0 0 0 0 0 0 0 ディミトリ 1 1 1 0 1 0 1 1 1 0 ... 0 0 0 0 0 0 0 0 0 0 クロード 1 1 1 0 1 0 1 1 1 1 ... 0 0 0 0 0 0 0 0 0 0 ... ... レオニー 1 1 1 0 1 0 1 1 1 1 ... 0 0 0 0 0 0 0 1 0 0 シャミア 1 1 0 0 0 0 1 0 0 0 ... 0 0 0 0 0 0 0 0 1 0 ツィリル 0 1 1 0 0 0 1 1 0 1 ... 0 0 0 0 0 0 0 0 0 1 [39 rows x 107 columns]
万人受けする話題
いつもありがとう 37 頼りにしている 33 もっと仲良くなりたい 33 ... ... ご飯に誘った相手 11 中庭にいる二人の話 10 学校の制服の話 10
一番万人受けする話題は「いつもありがとう」です。逆にこれを言われて反応が悪いのはどんなコミュ障だよと思いますが、ヒューベルトとフェリクスがそれにあたるようです。

話しやすい人
アンナ 51 アネット 50 フェルディナント 50 ... ... フェリクス 26 ヒューベルト 24 ハピ 24
一番話しやすい(好きな話題が多い)ユニットはアンナで、一番話しづらい(好きな話題が少ない)ユニットはヒューベルトとハピです。ヒューベルトはさもありなん。
贈り物
他にも、贈り物というアイテムがあって、これも好きなものと嫌いなものが設定されています。ついでに解析。
木彫りの女神像 飾り剣 クマの人形 盤面遊戯 帝王学の書 カーネーション 乗馬用の靴 装飾用の輝石 刃物用の砥石 訓練用の重し 楽譜集 青カビチーズ 異国の香辛料 紋章図解 ... 紅茶の茶葉 勿忘草 おしゃれな髪飾り 燻製肉 算術教本 スミレ 古代の硬貨 百合 鈴蘭 ウツボカズラ ラベンダー 向日葵 アネモネ カスミソウ エーデルガルト -1 -1 1 1 1 1 0 0 0 0 0 0 0 0 ... 0 0 0 0 0 0 0 0 0 0 0 0 0 0 ディミトリ 0 1 0 0 0 0 1 -1 1 1 -1 0 0 0 ... 0 0 0 0 0 0 0 0 0 0 0 0 0 0 クロード 0 0 0 1 0 0 1 0 0 0 -1 -1 1 1 ... 0 0 0 0 0 0 0 0 0 0 0 0 0 0 ... ... レオニー 0 0 0 0 0 0 0 0 0 1 0 0 0 -1 ... 0 0 -1 0 0 0 0 0 0 0 0 0 0 0 シャミア 0 0 0 0 -1 0 0 0 0 0 1 -1 1 -1 ... 0 0 0 0 0 0 0 0 0 0 0 1 0 0 ツィリル 0 0 0 0 -1 0 0 0 0 0 0 0 0 0 ... 0 0 0 1 0 0 0 0 0 0 0 0 0 1 [39 rows x 39 columns]
万人受けする贈り物
美味しい焼き菓子 7 素敵なハンカチ 6 木彫りの女神像 4 ... ... 紋章図解 -2 騎士道物語 -4 帝王学の書 -6
一番万人受けする贈り物は「美味しい焼き菓子」です。甘いものは正義。逆に一番人を選ぶ贈り物は「帝王学の書」です。7人が嫌いで、好きな人は1人しかいません。

エガちゃんです。次期皇帝だから仕方ないね。
贈り物をしやすい人
アンナ 4 ベルナデッタ 3 イグナーツ 3 ... ... シルヴァン 0 ヒューベルト 0 アネット 0
ここら辺はばらつきが少なくてなんとも言えないです。極端に数値が大きい人も、極端に小さい人もいません。
茶葉
お茶会関係で、好みのお茶というのもあって、データ処理はしてみたのですが、これもばらつきが出なかったので省略します。次章で述べる総合解析にもこのデータは入れてません。
最も相性の良い二人
さて、ここからが本番です。今まで収集したデータを基に「趣味の近さ」を測ります。39人のユニットに対し、食事の好み(32項目)、話題の好み(107項目)、贈り物の好み(39項目)を1,0,-1で数値化しました。これらを 32+107+39 = 178次元空間上の距離とみなせば、一番相性の良い二人がわかります。この空間を正確に移すためには178次元が必要ですが、そんなことは不可能なので、主成分分析により次元を2まで圧縮します。結果が以下のグラフになります。

このグラフ上で近くにいる*2ユニット達は、食事、話題、贈り物の観点から趣味が近いということになります。ヒューベルトの孤高っぷりが目立ちますね……。
さて、一番相性が良い二人は誰でしょうか。それは、


レオニーとセテスになります。2人とも武闘派でストイックだし趣味が合いそうです。公式で支援会話も設定されていますし、データでも納得の組み合わせです。
2人が共通して好きな料理はこんな感じです。魚料理を多めに出しておけば結婚生活は安泰?
レオニー セテス フィッシュサンド 1 1 煮込みヴェローナを添えて 1 1 ダフネルシチュー 1 1 キジの揚げ焼きデアドラ風 1 1 パイクの贅沢グリル 1 1 白身魚の甘辛炒め 1 1 激辛魚団子 1 1 ニシンの土鍋焼き 1 1 ニシンと木の実のタルト 1 1 魚介と野菜の酢漬け 1 1 魚とカブの辛味噌煮込み 1 1
最も趣味が合わない二人
ちなみに、最も趣味が合わない二人はフェリクスとメルセデスになります。同じ学級の仲間で、支援会話もAまであるのに……。
結論
- イエリッツァは食の好みが特殊
- 一番偏食なのはリシテア
- ヒューベルトはコミュ障気味
- 一番趣味が合いそうなのはレオニーとセテス
- 一番趣味が合わなさそうなのはフェリクスとメルセデス
みんなも風花雪月を買おう!
VTuberに関する学術論文が出たので一般向けに紹介
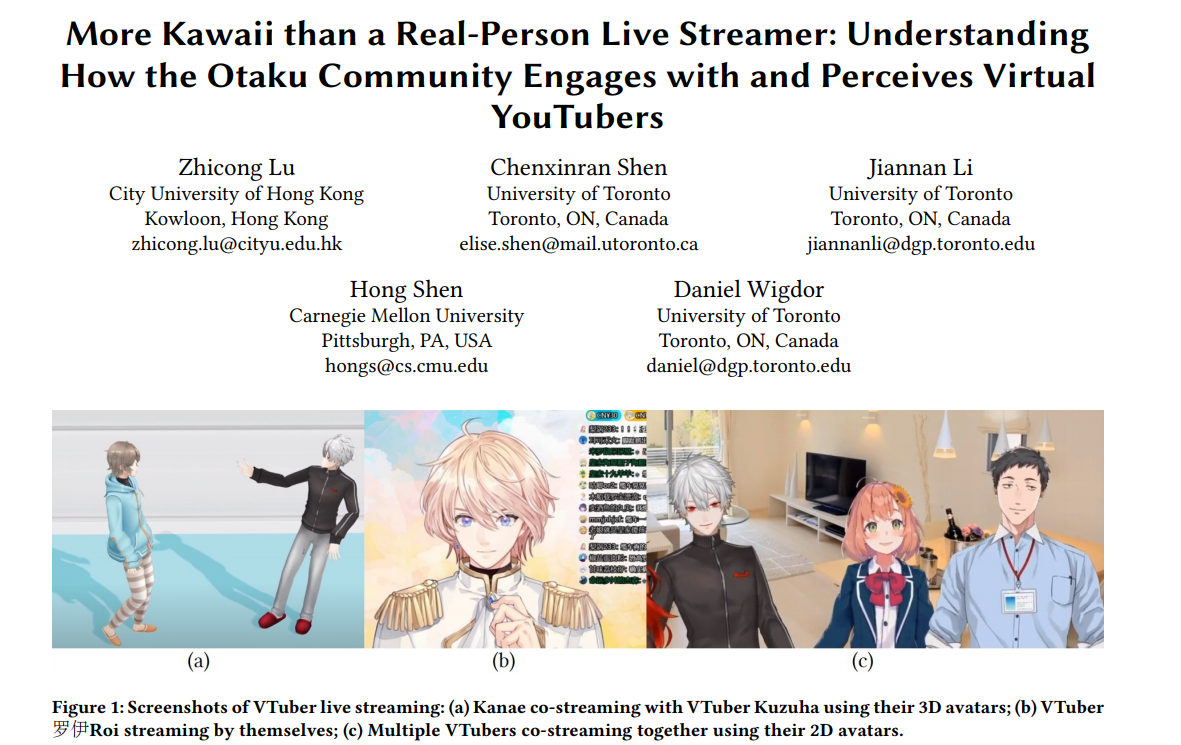
ACM CHI Conference 2021において、以下のような論文が発表されるようです。

国際学会(CHI)の論文にVTuber。これは解説せねばなるまいでしょう。学術論文を読んだことがない一般の方を想定して紹介をするので、やや周辺知識を含む冗長なものになりますが、ご了承ください。
また当たり前ですが、以降紹介するすべての図表と引用文は上記論文(Lu et al. 2021)からのものになります。
学会や研究室等
ACMはアメリカにある世界最大規模の国際学会で、コンピュータをメインテーマに色々な分科会をやっています。例えば、分科会の一つであるSIGGPAPHはCG学会の権威として特に有名です。また別の分科会にCHI(Computer Human Interaction)というのがあって、これもHCI*1ーーつまりコンピュータと人間が相互作用して新たな価値を生み出していく研究分野ーーにおいてはトップカンファレンスです。今回紹介する論文はこのCHIに投稿されたものになります。
SIGGRAPHもそうですが、結構たくさんの論文が発表されるので、ザ・最先端技術という研究もたくさんありますが*2、アイデア勝負的な論文も結構出ていて、この論文も後者のタイプかなと思います。先に結論を話しておくと、基礎調査的な研究であり、何か新しいアルゴリズムを実装したとか、面白い装置を開発したとか、そういった論文ではないです。
香港大学の研究室が出した論文であり、著者の経歴等をざっと確認してみましたが、SNSやストリーミングをテーマにCHIやCSCW*3にコンスタントに論文を出されている方のようです。ただ、ラストオーサー含めてトロント大学(著者の前所属)の人が多いため、その時の研究のようです。いずれにせよ、VTuberに強い研究室……等というものは今の所存在しない訳ですが、数年後には出てくるかもしれません。
概要
※※現在ビデオ未公表。いずれCHIのチャンネルから公表されると思うので、され次第貼ります※※
一言で言うと、VTuberの熱心な視聴者にアンケート調査をして、従来のメディアとの違いを考察したものです。フルペーパーはだいたい長いものですが、この論文は特に長いです。Findings*4やDiscussionのあたりは、人によっては冗長に感じる方もいるかも知れません。
この論文で興味深かった部分は、VTuberの特徴としてNakanohito(中の人、論文中でも本当に「Nakanohito」表記です)をあげ、演じるキャラクター(日本界隈の呼び方でいえば「ガワ」)とNakanohitoとの関係を考察しています。学術誌でNakanohitoという表記を見ることになるとは思わなんだ。
We conducted an interview study to understand how viewers engage with VTubers and perceive the identities of the voice actors behind the avatars (i.e., Nakanohito).
図表の解説等
どんな論文も、先頭にAbstract(概要)があって、そこを読むだけで大体の内容は掴めるようになっています。最近は、DeepLに突っ込むだけでもそれなりに*5精度の良い翻訳が出てくるので、それで読むのもおすすめです。
内容を全部書きだしていると長くなりすぎてしまうので、ビジュアル的にわかりやすい図・表を中心に、自分なりに論文を噛み砕いて要所要所を伝えます。全体のストーリーは、ライブ配信は盛り上がり続けているが、既存の研究はリアルストリーマーに対してのものが多いなか、近年盛り上がっているVTuber*6に対してその特徴を考察するためにアンケートを行う、というものです。日本人の感覚だとまだまだ日本独自(あとアメリカも少し?)という感じですが、中国も大きな市場のようで、この後のアンケートでもユーザーの主要なメディアはbilibiliです。これは、中国人研究者によるアンケートというのもあるでしょうけど。

表1。アンケートの参加者の要約。少なくとも週に1回はVTuberの配信を見るという参加者を集めています。列は年齢、性別、職業、学位 等。仕方ないとは思いますが、ほとんどが学生で男性です。サンプルとして偏っているとは思いますが、先駆的な調査なので仕方なしといった所でしょうか(この点は、論文の後半でLimitationsとして上げられています)。NGAというフォーラムでユーザーを募集しましたが、ユーザーの分布的に自然にそうなったということです。

図2。VTuberのコミュニティに特質的と見られるmemeについてまとめたものです。meme(ミーム)は元は「利己的な遺伝子」で用いられた言葉*7ですが、現在は社会生物学の文脈を離れて、日本語で言えば「流行ネタ」に近い概念です。VTuberのクリップはよくミームとなりますが、コミュニティによってミームが維持管理(よいミームを共有したり、不適切なミームを除外したり)されていることが、コミュニティアイデンティティ強化に寄与しているということです。
つまり、VTuberはmeme(定形ネタ)を共有することで、よりキャラクタとして受け入れやすくなり、コミュニティとしてもそのようなキャラクタ化を積極的に利用していることが伺えます。しかし、そのような純粋化された「ファンタジー」を楽しむことが目的かと言うと、一概にそうとも言い切れない複雑さがあります。

図3。漫画家の佃煮のりおさんと、彼女が生み出したVTuberである犬山たまきの「対談」。VTuberとNakanohitoの関係を考える上で興味深い例。視聴者は、VTuberとNakanohitoのパーソナリティーを(たとえ一目瞭然であっても)仮想的に違ったものをとして受け入れ、楽しんでいます。

もちろん、Nakanohitoを秘匿するべきだという考えの人もいます。初期のフォーラムでは、中の人についてのプライバシーを論ずることはタブーとされていたそうです(上の図4)。多くの視聴者は、VTuberはNakanohitoの個人制作ではなく、企業のチームワークであり、コンテンツとしての方向性が明確であればNakanohitoの交代はさしてVtuberにとって本質的ではないと受け止めているようです。むしろ、そのようなNakanohitoの変化や、複数のNakanohitoによる並行運営は、コンテンツに変化をもたらす点で望ましいとさえ考える視聴者もいます。
一方で、Nakanohitoのリアルな事情を考慮することもあります。ある企業VTuberでは、演者が突然交代するという事件が起き、その背景にある労働環境も含めて企業への批判の声が上がったことがありました*8。このように、VTuberは、身体性からの脱却(disembodiment)を大きな特徴とし、一次的にはキャラクターを虚構として楽しむ文化でありつつも、そのNakanohitoとも完全には切り離せない関係にあります。
結論
VTuberは、既存のストリーマー文化の延長線上にありつつも、コンテンツと演者(Nakanohito)という複層的な構造があるため、視聴者がそのパーソナリティーをどのような距離感においてどう受け止めるかにおいて、リアルストリーマーとは異なる特徴を持っています。
Viewers, however, perceived VTubers differently from real-person streamers by holding different expectations for VTuber’s behaviors and feeling a stronger sense of distance towards them.
それらの特徴を理解すれば、よりVTuberに適したプラットフォーム等を設計し、視聴者コミュニティとVTuber間の相互作用をより進めることができます。
By identifying unique challenges that viewers and VTubers encounter within the realm of live streaming, (中略) , these results could inspire the design of future live streaming platforms and enable the community to better understand the influence and effects of VTubers or even AI-powered virtual streamers, on audiences.
なお、そのようなDesign Implimentationとして、論文中では、
- VTuberのアイデンティティ管理をしやすくする配信ツール(不適切な発言の管理 等)
- 演者の健康やプライバシーに配慮し、フェアな関係であることを開示して、視聴者との信頼関係を築く
- 距離を超えられることを活かした相互作用(現実の観光名所をシームレスに紹介する、視聴者とVTuberが同じ空間を共有する 等)
が挙げられています。
おまけ
論文を読んでいて吹いた部分。

国際学会の論文に、ゆゆうた氏参上!(VTuberのコラボの事例紹介)

「インタビューの回答の中には、女性嫌悪もしくは性差別的な考えが多く見られた。」
せっかくインタビューを受けてくれた人に対して……。
*1:これも意味としては同じなのですが、こう表記された時には分野全体や、HCIと略される別の学会を示すことが多い気がします
*2:いまで言ったら、機械学習でゴリゴリやるタイプの研究がこれにあたるでしょうか
*3:ACMの分科会。Computer Supported Cooperative Work。
*4:普通はこの位置にはResultsが入るはずですが(たぶん99%の論文はそう)、この論文では調査結果の解釈が主要であるためか、このような項目名になっています。
*5:DeepLは「それっぽい」翻訳が出てくる代わりに、時々致命的な誤訳や省略が入っているのが玉に瑕ですが、私が確認した限りだと、この論文のアブストでは大丈夫でした。
*6:余談ですが、バーチャルストリーマーの先駆的な例としてLil Miquelaさんの例を出しています。インスタにもこういう方がいたんですね。
*7:生物学的遺伝子と同じように、自己増殖する風習や文化等のこと。
*8:詳細までは知らないですが、ゲーム部の声優交代について。
各都道府県の二番手都市をシステマチックに決定する
多くの県において、一番有名な都市は県庁所在地であろう。
しかし二番手都市はどこか?
廃藩置県以前は旧国でライバル同士だった、そもそも県庁所在地よりも栄えている等、世の都道府県には魅力的な都市が存在する。今回はそのような二番手都市*1にスポットを当てていきたい。しかし、これは地元意識のデリケートな部分に関わる問題なので、迂闊な選択はできない。
ひとつの方法として人口で比較するというものがあるが、これだけでは二番手性を正確には表せない。県庁所在地の近くに人口の多い自治体があっても、それは県庁所在地を含む都市圏であって別の都市圏ではない、という認識である。例えば広島県においては呉市も福山市も栄えているが、やはりここは福山市に軍配を上げたい。
そこで、県庁所在地からの距離を第ニの変数としたい。県庁所在地から離れていれば離れている程、都市圏間のネットワークにとって重要、つまり交通の要衝であるということだ。しかしこれを図るのは容易ではない。例えば、各自治体の役所間の地図上の距離を測れば定義可能だが、かなりの手間がかかる。
そこで、どの自治体が隣合っているかを基準に位相空間*2的な距離関係を築き上げる。例えば、広島市から呉市までは1ステップでいけるが、福山市までには間に3つの自治体を跨がなければいけないので、4ステップである。幸い、自治体間の隣接関係をまとめてくださっているページがあったので、このデータを使えばそのような解析は可能である。
という訳で、実際に解析を行ってみた。各都道府県に含まれる自治体をグラフ構造とみなして、隣接関係を持つ自治体同士をエッジで結び、県庁所在地を中心にBFSを行うことにより隣接距離を定義した。その後、のスコアを比較することにより、二番手都市を決定した。また、自治体間のネットワークをわかりやすくするために、Networkxによる可視化も行った。なお、人口データは総務省のデータを用いた。
- 北海道
- 青森県
- 岩手県
- 宮城県
- 秋田県
- 山形県
- 福島県
- 茨城県
- 栃木県
- 群馬県
- 埼玉県
- 千葉県
- 東京都
- 神奈川県
- 新潟県
- 富山県
- 石川県
- 福井県
- 山梨県
- 長野県
- 岐阜県
- 静岡県
- 愛知県
- 三重県
- 滋賀県
- 京都府
- 大阪府
- 兵庫県
- 奈良県
- 和歌山県
- 鳥取県
- 島根県
- 岡山県
- 広島県
- 山口県
- 徳島県
- 香川県
- 愛媛県
- 高知県
- 福岡県
- 佐賀県
- 長崎県
- 熊本県
- 大分県
- 宮崎県
- 鹿児島県
- 沖縄県
- 感想
北海道

- 函館市 補正値805847.2 隣接距離8 人口284910
- 旭川市 補正値792818.0 隣接距離5 人口354559
- 釧路市 補正値530525.2 隣接距離8 人口187569
- 帯広市 補正値412817.4 隣接距離6 人口168532
- 北見市 補正値333303.8 隣接距離7 人口125977
北海道の二番手都市は... 函館市!!
いきなり自治体が多すぎてネットワーク図がカオスになってしまった。道南、道北、道東の中心都市がバランスよく並んでいるが、距離ボーナスで函館が勝利。なお、以下すべてのネットワーク図に言えることだが、これはあくまで位相的な関係を示すものであり、地理的な近さや方角とは何の関係もないのでのでご注意を。
青森県

- 八戸市 補正値422069.6 隣接距離3 人口243682
- 弘前市 補正値261232.1 隣接距離2 人口184719
- むつ市 補正値129070.0 隣接距離4 人口64535
- 三沢市 補正値73937.8 隣接距離3 人口42688
- 十和田市 補正値66254.0 隣接距離1 人口66254
弘前も強かったが、南部地方の中心都市が危なげなくランクイン。
岩手県

- 一関市 補正値211320.6 隣接距離3 人口122006
- 奥州市 補正値181169.2 隣接距離2 人口128106
- 北上市 補正値132397.3 隣接距離2 人口93619
- 花巻市 補正値103822.0 隣接距離1 人口103822
- 大船渡市 補正値82796.0 隣接距離4 人口41398
岩手県の二番手都市は... 一関市!!
宮城県

- 石巻市 補正値330198.0 隣接距離4 人口165099
- 大崎市 補正値192584.8 隣接距離2 人口136178
- 登米市 補正値150839.1 隣接距離3 人口87087
- 栗原市 補正値135683.7 隣接距離3 人口78337
- 気仙沼市 補正値128788.0 隣接距離4 人口64394
秋田県

- 横手市 補正値144705.2 隣接距離2 人口102322
- 大館市 補正値114878.0 隣接距離2 人口81231
- 大仙市 補正値92224.0 隣接距離1 人口92224
- 由利本荘市 補正値87394.0 隣接距離1 人口87394
- 能代市 補正値86855.3 隣接距離2 人口61416
山形県

- 鶴岡市 補正値279238.0 隣接距離4 人口139619
- 酒田市 補正値254804.4 隣接距離5 人口113952
- 米沢市 補正値152301.0 隣接距離3 人口87931
- 新庄市 補正値78946.0 隣接距離4 人口39473
- 天童市 補正値62654.0 隣接距離1 人口62654
福島県

- いわき市 補正値609259.3 隣接距離3 人口351756
- 郡山市 補正値473044.5 隣接距離2 人口334493
- 会津若松市 補正値180445.2 隣接距離2 人口127594
- 須賀川市 補正値139213.6 隣接距離3 人口80375
- 白河市 補正値130498.0 隣接距離4 人口65249
福島と同じく中通りに位置する郡山も強いが、やはり浜通りの中心都市であるいわきがトップに。会津はもっと頑張ってください。
茨城県

- つくば市 補正値347371.4 隣接距離3 人口200555
- 古河市 補正値325332.2 隣接距離5 人口145493
- 日立市 補正値278993.2 隣接距離2 人口197278
- 土浦市 補正値247847.8 隣接距離3 人口143095
- 取手市 補正値247774.2 隣接距離5 人口110808
栃木県

- 足利市 補正値270310.8 隣接距離3 人口156064
- 小山市 補正値224097.7 隣接距離2 人口158461
- 佐野市 補正値174364.0 隣接距離2 人口123294
- 那須塩原市 補正値164006.3 隣接距離2 人口115970
- 栃木市 補正値114619.2 隣接距離2 人口81048
栃木県の二番手都市は... 足利市!!
なんとなく交通の要衝である小山が強いイメージだったが、足利も案外(失礼)人口が多かった。しかしこうして見ると宇都宮一強だあ。
群馬県

- 高崎市 補正値343761.0 隣接距離1 人口343761
- 太田市 補正値298797.9 隣接距離2 人口211282
- 伊勢崎市 補正値199476.0 隣接距離1 人口199476
- 館林市 補正値156762.0 隣接距離4 人口78381
- 桐生市 補正値125062.0 隣接距離1 人口125062
高崎は前橋のお隣さんだが、距離ボーナスを踏まえてもなお高崎が一位。まあ高崎ですよね。
埼玉県

- 所沢市 補正値583789.5 隣接距離3 人口337051
- 川口市 補正値492609.0 隣接距離1 人口492609
- 熊谷市 補正値406298.0 隣接距離4 人口203149
- 草加市 補正値335025.8 隣接距離2 人口236899
- 川越市 補正値333003.0 隣接距離1 人口333003
埼玉県の二番手都市は... 所沢市!!
さすがに首都圏になってくると、ネットワーク図が充実していて綺麗。それでも秩父のあたりは寂しいが……。川口が圧倒的なベッドタウン力を見せつけるも、所沢が距離ボーナスで勝利。
千葉県

- 松戸市 補正値953626.0 隣接距離4 人口476813
- 船橋市 補正値835719.6 隣接距離2 人口590943
- 市川市 補正値797268.2 隣接距離3 人口460303
- 柏市 補正値675893.0 隣接距離3 人口390227
- 浦安市 補正値318372.0 隣接距離4 人口159186
千葉県の二番手都市は... 松戸市!!
船橋が来るかと思ったけど、千葉市に近すぎたらしい。松戸のベッドタウン力の勝利という感じ。
東京都

- 八王子市 補正値1341590.4 隣接距離6 人口547702
- 世田谷区 補正値1175528.3 隣接距離2 人口831224
- 大田区 補正値1167272.3 隣接距離3 人口673925
- 江戸川区 補正値1126872.3 隣接距離3 人口650600
- 足立区 補正値1105384.4 隣接距離3 人口638194
東京都の二番手都市は... 八王子市!!
やはり首都は強い。こうして見ると特別区の人口は圧倒的である。あと東京は離島も多い。人口が多い自治体はいっぱいあるが、やはり八王子が多摩部のリーダーの貫禄を見せつけて勝利。
神奈川県

- 川崎市 補正値1359063.0 隣接距離1 人口1359063
- 平塚市 補正値445876.6 隣接距離3 人口257427
- 小田原市 補正値440317.6 隣接距離5 人口196916
- 横須賀市 補正値426099.0 隣接距離1 人口426099
- 藤沢市 補正値402294.0 隣接距離1 人口402294
神奈川県の二番手都市は... 川崎市!!
お隣さんの川崎が勝利。高崎と同じパターン。神奈川県クラスになるとナンバー2でも人口百万人を超えている。
新潟県

- 上越市 補正値357017.2 隣接距離3 人口206124
- 長岡市 補正値279676.0 隣接距離1 人口279676
- 柏崎市 補正値130502.2 隣接距離2 人口92279
- 村上市 補正値119662.2 隣接距離3 人口69087
- 南魚沼市 補正値106815.6 隣接距離3 人口61670
下越の中心都市である新潟が県庁所在地なので、上越の中心都市が勝利した感じ。人口は長岡の方が多いのだが。
富山県

- 高岡市 補正値253111.7 隣接距離2 人口178977
- 射水市 補正値94609.0 隣接距離1 人口94609
- 氷見市 補正値93729.9 隣接距離3 人口54115
- 魚津市 補正値64345.3 隣接距離2 人口45499
- 黒部市 補正値60562.3 隣接距離2 人口42824
じ、自治体が少ない……。
石川県

- 小松市 補正値154450.5 隣接距離2 人口109213
- 七尾市 補正値134369.8 隣接距離5 人口60092
- 加賀市 補正値128809.2 隣接距離3 人口74368
- 白山市 補正値113380.0 隣接距離1 人口113380
- 輪島市 補正値72853.3 隣接距離5 人口32581
石川県の二番手都市は... 小松市!!
能登地方からは七尾市が健闘するも叶わず。二番手都市も加賀地方からになってしまった。
福井県

- 越前市 補正値117767.2 隣接距離2 人口83274
- 敦賀市 補正値117640.9 隣接距離3 人口67920
- 坂井市 補正値93687.0 隣接距離1 人口93687
- 小浜市 補正値77717.4 隣接距離6 人口31728
- 鯖江市 補正値67775.0 隣接距離1 人口67775
山梨県

- 南アルプス市 補正値103140.0 隣接距離2 人口72931
- 富士吉田市 補正値74438.5 隣接距離2 人口52636
- 甲斐市 補正値72683.0 隣接距離1 人口72683
- 笛吹市 補正値71379.0 隣接距離1 人口71379
- 甲州市 補正値50914.5 隣接距離2 人口36002
山梨ほど二番手都市の選定が難しい所もないのではないかと思うが、とりあえず今回は南アルプス市の勝利となった。
長野県

- 松本市 補正値315717.5 隣接距離2 人口223246
- 飯田市 補正値259704.7 隣接距離6 人口106024
- 佐久市 補正値172614.5 隣接距離3 人口99659
- 上田市 補正値160192.0 隣接距離1 人口160192
- 伊那市 補正値141398.0 隣接距離4 人口70699
長野県の二番手都市は... 松本市!!
人口、位置、歴史的経緯からみて、長野市のライバルであることに誰も異論はないであろう。
岐阜県

- 多治見市 補正値231418.0 隣接距離4 人口115709
- 大垣市 補正値224811.9 隣接距離2 人口158966
- 可児市 補正値166081.2 隣接距離3 人口95887
- 高山市 補正値162665.6 隣接距離3 人口93915
- 各務原市 補正値145761.0 隣接距離1 人口145761
岐阜県の二番手都市は... 多治見市!!
交通の要衝だと大垣、旧国のライバルだと高山という感じだが、なんと多治見市に。これもベッドタウン力か……。
静岡県

- 浜松市 補正値1120204.2 隣接距離2 人口792104
- 沼津市 補正値295215.7 隣接距離2 人口208749
- 磐田市 補正値289236.9 隣接距離3 人口166991
- 富士市 補正値256266.0 隣接距離1 人口256266
- 三島市 補正値194372.5 隣接距離3 人口112221
むしろ県庁所在地よりも強いパターン。
愛知県

- 豊橋市 補正値730286.0 隣接距離4 人口365143
- 岡崎市 補正値631777.7 隣接距離3 人口364757
- 豊田市 補正値575331.8 隣接距離2 人口406821
- 一宮市 補正値536552.6 隣接距離2 人口379400
- 豊川市 補正値316884.0 隣接距離4 人口158442
愛知県の二番手都市は... 豊橋市!!
岡崎も豊田も強いが、やはり交通の要衝である豊橋が勝利。
三重県

- 四日市市 補正値431388.9 隣接距離2 人口305038
- 桑名市 補正値239831.9 隣接距離3 人口138467
- 伊勢市 補正値231305.0 隣接距離3 人口133544
- 鈴鹿市 補正値194512.0 隣接距離1 人口194512
- 松阪市 補正値167285.0 隣接距離1 人口167285
むしろ県庁所在地よりも強いパターン(2回目)。
滋賀県

- 彦根市 補正値189271.6 隣接距離3 人口109276
- 東近江市 補正値161453.7 隣接距離2 人口114165
- 近江八幡市 補正値118326.8 隣接距離3 人口68316
- 草津市 補正値117546.0 隣接距離1 人口117546
- 長浜市 補正値114322.2 隣接距離2 人口80838
彦根市が距離ボーナスで東近江に勝利。草津もわりと重要なポジションだけど、大津に近すぎたようだ。
京都府

- 宇治市 補正値189693.0 隣接距離1 人口189693
- 舞鶴市 補正値156381.7 隣接距離3 人口90287
- 福知山市 補正値140566.3 隣接距離3 人口81156
- 京丹後市 補正値139206.4 隣接距離5 人口62255
- 木津川市 補正値136886.0 隣接距離4 人口68443
京都一強である上、お隣さんの宇治市が勝利。一極集中が著しいどすえ。
大阪府

- 堺市 補正値835492.0 隣接距離1 人口835492
- 枚方市 補正値703650.8 隣接距離3 人口406253
- 高槻市 補正値502728.9 隣接距離2 人口355483
- 東大阪市 補正値488613.0 隣接距離1 人口488613
- 豊中市 補正値389570.0 隣接距離1 人口389570
お隣さんの堺市が勝利。なんとなく横浜ー川崎ラインに近いものを感じる。
兵庫県

- 姫路市 補正値923950.4 隣接距離3 人口533443
- 尼崎市 補正値650443.5 隣接距離2 人口459933
- 西宮市 補正値468887.0 隣接距離1 人口468887
- 加古川市 補正値377572.4 隣接距離2 人口266984
- 明石市 補正値293537.0 隣接距離1 人口293537
やはり神戸近辺が強いが、播磨の雄である姫路が勝利。
奈良県

- 橿原市 補正値175902.7 隣接距離2 人口124382
- 香芝市 補正値148434.0 隣接距離4 人口74217
- 大和高田市 補正値122606.7 隣接距離3 人口70787
- 生駒市 補正値117761.0 隣接距離1 人口117761
- 大和郡山市 補正値90574.0 隣接距離1 人口90574
和歌山県

- 田辺市 補正値142958.3 隣接距離3 人口82537
- 橋本市 補正値118415.1 隣接距離3 人口68367
- 紀の川市 補正値68651.0 隣接距離1 人口68651
- 新宮市 補正値65198.0 隣接距離4 人口32599
- 海南市 補正値57577.0 隣接距離1 人口57577
鳥取県

- 米子市 補正値332890.1 隣接距離5 人口148873
- 境港市 補正値89200.6 隣接距離6 人口36416
- 倉吉市 補正値72300.3 隣接距離2 人口51124
- 南部町 補正値47905.5 隣接距離5 人口21424
- 日野町 補正値45604.0 隣接距離4 人口22802
人口が少ない県だと県庁所在地以外どんぐりの背比べ的になりがちだが(失礼)これは異論のない二番手都市ではなかろうか。
島根県

- 出雲市 補正値145922.0 隣接距離1 人口145922
- 浜田市 補正値119888.0 隣接距離4 人口59944
- 益田市 補正値114860.1 隣接距離5 人口51367
- 大田市 補正値56263.1 隣接距離2 人口39784
- 江津市 補正値46218.0 隣接距離3 人口26684
お隣さんの出雲が勝利。石見に人口が少なすぎる。
岡山県

- 倉敷市 補正値473743.0 隣接距離1 人口473743
- 津山市 補正値152974.1 隣接距離2 人口108169
- 笠岡市 補正値95505.3 隣接距離3 人口55140
- 真庭市 補正値73120.5 隣接距離2 人口51704
- 総社市 補正値66615.0 隣接距離1 人口66615
お隣さんの倉敷が勝利。
広島県

- 福山市 補正値927634.0 隣接距離4 人口463817
- 府中市 補正値420219.8 隣接距離3 人口242614
- 尾道市 補正値258655.8 隣接距離3 人口149335
- 呉市 補正値246331.0 隣接距離1 人口246331
- 東広島市 補正値177517.0 隣接距離1 人口177517
山口県

- 下関市 補正値401140.3 隣接距離2 人口283649
- 岩国市 補正値208696.9 隣接距離2 人口147571
- 宇部市 補正値173401.0 隣接距離1 人口173401
- 周南市 補正値152365.0 隣接距離1 人口152365
- 防府市 補正値118371.0 隣接距離1 人口118371
徳島県

- 阿南市 補正値111165.7 隣接距離2 人口78606
- 鳴門市 補正値89098.3 隣接距離2 人口63002
- 阿波市 補正値72044.7 隣接距離3 人口41595
- 吉野川市 補正値64482.5 隣接距離2 人口45596
- 三好市 補正値56106.3 隣接距離3 人口32393
香川県

- 丸亀市 補正値158339.6 隣接距離2 人口111963
- 観音寺市 補正値111944.2 隣接距離3 人口64631
- 三豊市 補正値100955.0 隣接距離2 人口71386
- 坂出市 補正値57768.0 隣接距離1 人口57768
- さぬき市 補正値54412.0 隣接距離1 人口54412
愛媛県

- 新居浜市 補正値217699.7 隣接距離3 人口125689
- 四国中央市 補正値187148.0 隣接距離4 人口93574
- 今治市 補正値173148.0 隣接距離1 人口173148
- 西条市 補正値162331.9 隣接距離2 人口114786
- 宇和島市 補正値152515.7 隣接距離3 人口88055
高知県

- 四万十市 補正値81824.4 隣接距離5 人口36593
- 宿毛市 補正値57168.6 隣接距離6 人口23339
- 南国市 補正値49853.0 隣接距離1 人口49853
- 香南市 補正値47984.3 隣接距離2 人口33930
- 室戸市 補正値41658.5 隣接距離6 人口17007
福岡県

- 北九州市 補正値1962032.0 隣接距離4 人口981016
- 久留米市 補正値606466.0 隣接距離4 人口303233
- 大牟田市 補正値338978.9 隣接距離7 人口128122
- 飯塚市 補正値229011.8 隣接距離3 人口132220
- 柳川市 補正値179378.6 隣接距離6 人口73231
福岡県の二番手都市は... 北九州市!!
九州最強県だけあって二番手も強い。それ以外の都市も充実している。
佐賀県

- 唐津市 補正値131737.0 隣接距離1 人口131737
- 鳥栖市 補正値116705.6 隣接距離3 人口67380
- 伊万里市 補正値82471.3 隣接距離2 人口58316
- 武雄市 補正値72972.0 隣接距離2 人口51599
- 鹿島市 補正値55164.1 隣接距離3 人口31849
長崎県

- 佐世保市 補正値570461.2 隣接距離5 人口255118
- 諫早市 補正値142244.0 隣接距離1 人口142244
- 大村市 補正値129093.7 隣接距離2 人口91283
- 南島原市 補正値92962.6 隣接距離3 人口53672
- 平戸市 補正値91172.5 隣接距離6 人口37221
これは佐世保が圧倒的。
熊本県

- 八代市 補正値191452.0 隣接距離2 人口135377
- 荒尾市 補正値80108.1 隣接距離2 人口56645
- 人吉市 補正値72398.0 隣接距離4 人口36199
- 玉名市 補正値70976.0 隣接距離1 人口70976
- 宇城市 補正値63377.0 隣接距離1 人口63377
大分県

- 中津市 補正値148277.4 隣接距離3 人口85608
- 日田市 補正値126444.9 隣接距離3 人口73003
- 別府市 補正値121118.0 隣接距離1 人口121118
- 佐伯市 補正値114240.2 隣接距離2 人口80780
- 宇佐市 補正値87094.3 隣接距離2 人口61585
宮崎県

- 延岡市 補正値232836.1 隣接距離3 人口134428
- 都城市 補正値171560.0 隣接距離1 人口171560
- 日向市 補正値111715.5 隣接距離3 人口64499
- 日南市 補正値59835.0 隣接距離1 人口59835
- 小林市 補正値41326.0 隣接距離1 人口41326
宮崎県の二番手都市は... 延岡市!!
鹿児島県

- 霧島市 補正値180752.0 隣接距離2 人口127811
- 鹿屋市 補正値148993.1 隣接距離2 人口105354
- 薩摩川内市 補正値101153.0 隣接距離1 人口101153
- 出水市 補正値80208.5 隣接距離2 人口56716
- 曽於市 補正値72430.9 隣接距離3 人口41818
鹿児島県の二番手都市は... 霧島市!!
離島が多い。
沖縄県

- 沖縄市 補正値267524.0 隣接距離4 人口133762
- うるま市 補正値261854.7 隣接距離5 人口117105
- 名護市 補正値146337.4 隣接距離6 人口59742
- 宜野湾市 補正値129066.8 隣接距離2 人口91264
- 浦添市 補正値110285.0 隣接距離1 人口110285
南部に県庁所在地がありながらも、中部地域から勝者が。やんばる地方は人口が足りなかったみたいだ。
感想
47都道府県に対してコメントしようとすると大変だった(ので、コメントが難しいところは省かせてもらった)。今回まとめていて思ったのは、人口と隣接距離だけを基準にすると、ベッドタウン(今回で言うと、松戸や多治見)の都市力を過大に見積もってしまう傾向があるので、それを補正するようなデータがあればよいなと思った。
退Dの覚書
この記事は、社会人学生 Advent Calendar 2020 - Adventarの12日目の記事です*1。
hibitです。2019年夏に仕事を退職し、同年10月に入学しました。およそ1年強が経った形になります。どんな人間で何をやっているかは、このブログやQiitaを読めばわかると思います。
特に言いたいこと(生い立ち好み趣味経歴なぜ退職なぜD進今苦しいこと楽しいことその他諸々)はないのですが、せっかくのアドカレということで筆を執らせていただきました。
いきなりですが、退職してDに進んだ人って呼び名が難しいですよね。「社会人学生」という表現はよく使われますが、会社にいながら在籍しながら数年間かけて学位を取る方なら、この呼び方は適当に思えます。しかし、退職した後専業の学生になる人って何て呼べばいいのでしょうか*2。
私は退Dという呼び方を推したいと思います。という訳で、これは退Dの覚書です。

サラリーマンにもなれず、現役学生にもなりきれぬ、哀れで醜い、特に可愛くもない何かだ。小僧、お前に退Dを救えるか。
現状について何かを書くのって難しいですよね。それがネガティブなものであったとしても、ポジティブなものであったとしても。
一年前、退職を目の前にした時は、元職場の実名を出してお気持ち退職エントリでも書こうと思っていたのですが、冷静に考えて何の得にもならないどころか更なるトラブルを招くだけだったので、取りやめました。
基本的に退職エントリというのは、身の安全(=次の進路)を確保した人がドヤ顔で古巣を謗る為のものであり、本質的にはFakeです。往々にして生存バイアスや自己肯定感バフ*3が大量にかかるものなので、進路の参考にはならないものが多い気がします。時々、Realなもの*4も見つかりますが、そのような捨て身の記事は稀です。
ネガティブなお気持ちエントリが我が身の為にならないことは想像に難くないと思うのですが、ポジティブなものも同様に扱いが難しいなと感じます。環境や、それを受け止める自分は、両者共々良くも悪くも変わってしまうものなので。
今ここで「学生生活最高!」とか書いても、数年後したら不幸にも「あんなこと書かなければよかった」となるかもしれません。社会人を辞めて、自由な時間が一気に増えて、実現したいことが目の前にあって、そういった意味では自由かつ充実しているのですが、常に気楽で楽しいかと言うと当然そんなことはなく、不安感や焦燥感もその裏返しとして存在します。当たり前ですが。
自分に起きた環境の変化には、事前に予想できてその通りだったものもあれば、予想以外のものもあって、それが数年後ひいては今後の人生にどのような意義を持つかは、正直今は判断できません。
判断つかないけれど、自分がした選択が最善になるように、せめてもの努力を続けている、といった感じです。
まだまだ退D生活は続きますが、これからもマイペースに頑張っていきたいと思います。
*1:ですが、書くのめっちゃ遅れて25日公開になりました。すいません
*2:このアドベントカレンダーは「仕事を休職や退職して学生をやっている(やっていた)方」も対象ということで、参加させていただきました
*3:新しい環境が変わる時、だいたい人は希望を持つものです
*4:勝手に引き合いに出してしまって恐縮ですが、https://takeda25.hatenablog.jp/entry/20120511/1336746314
Nuclear Compilationができるまで
Beat Saber Advent Calendar 2020の5日目の記事です。
概要
先日、有志のイベントで、以下のような動画を投稿した。
要は、ある音ゲーの有名譜面をメドレー形式の譜面にして、それをあたかもフルコンしたかのような動画を作成した。使用させていただいた譜面は以下の通り。
| Song Title | Song Author | Mapper |
|---|---|---|
| Nuclear Star | Camellia | hexagonial |
| Quaver | djTAKA | hexagonial |
| Marianne | Yooh | Redmagi |
| Acid Burst | memme | iraky |
| G1ll35 d3 R415 | Team Grimoire | hexagonial |
| Chrom Vox (Uncut Edition) | t+pazolite | souk |
| Big Daddy | USAO | nuketime |
| Revolution | Lapix | cortex |
| Possessed By The Blood Moon | Reek | de125 |
| Overkill | RIOT | nuketime |
| Freedom Dive | xi | roffle |
私以外に同様の作業をできる人(≒わざわざやろうとする人)はいないとは思うが、以下に作業の要領を述べる。
編曲

まずは音源をメドレー形式にするところからである。音源編集にはLogic Pro Xを用いた。
bpmは終盤を除き、199に統一した。メドレー中で使われるNuclear Starという楽曲のbpmである199に合わせた。
各音源から美味しいところを切り出し、DJ気分でつなげていく。
異なるテンポの曲を同じテンポに統一するにはスマートテンポが便利である。曲のつなぎ目はボリュームを調節してフェードインさせたり、イコライザで帯域分けを活用した。電子音楽(というか音ゲー曲)の特性上、ぶつ切りのカットイン編集にしても違和感はそんなになかったので、その点は編集が楽だった。
音ズレに関してはかなり気をつける必要があって、スマートテンポの補正がうまくいかずにどうしてもリズムがずれてしまう場合もある。更に言うと、曲全体を通して常にメトロノームと厳密に合わせる必要があって、これは地味に面倒くさい。
作譜

音源ができたので、これをマッピングしてノーツ(ゲーム上の音符)を載せていく。
今回使用した楽曲は、すでに他の人がマッピングしたものを流用させていただくので、そういった意味では特に手間はない。ただ、一つ一つ丁寧に見ながら手動でコピーしていては、マッピングの勉強にはなるかもしれないが、日が暮れてしまう。効率化する必要がある。
譜面データはjsonで管理されているので、以下のPythonスクリプトを用いて対象譜面のコピーしたい部分だけをメドレー譜面に持っていく。
コピペ完了した後でも
- コピペミスがないか
- 微妙な音ズレがないか
を常に気にする必要がある。スマートテンポを使った場合は確実にどこかで微妙な音ズレが発生する可能性があり、最終的にはマッパー上でミリ秒単位の調整を要した。
が、実は一回アップロードした後で音ズレを指摘されるという一幕があった(申し訳ない)。音ゲープレイヤーは音ズレに非常に敏感なのだ。お前は敏感じゃないんかい……と言われそうだが、10分近い譜面を何回もプレーしていと、さすがに感覚が麻痺していって見落としも出てくる。譜面のテストプレイは必須だが、長時間の譜面ではかなり神経を消耗する作業になる。再アップロードは悪ではないが、避けられるならなるべく避けたいものである。
動画作成
1.オーバーレイ

疑似フルコン動画を撮るにあたってまず必要となるのはオーバーレイをフルコンっぽくすることである。
当然ながら10分近い動画でフルコンを達成する不可能である。そもそも私の技量ではクリアさえ不可能だが、理論接続できれば頑張ってフルコンしようという問題ではない。長期スパンの動画制作で重要なのは、何よりもまず神経の消耗を防ぐことである。要は同じような絵面さえ取れれば手段は何でもいいのだから、ズルをさせてもらった。

以下のPythonスクリプトを組んで、ノーツをすべて同じ位置のドットノーツにした。これで、適当に剣を振り回しているだけでフルコンのオーバーレイが作成できる。オーバーレイだけグリーンバックで撮影して、後で動画に後付する。
2.ノーツ&セイバー動画

次に、フルコンしてるっぽいノーツ&セイバーの動画を撮影する。アバターは映さなくてもいい。
先程も述べた通り私の実力ではクリア不可能なので何かしらごまかす必要があるが、今度はノーツの種類を変える訳にはいけない。ということで、時間を遅くして撮影する。通常、低速で撮った動画を倍速編集するとそれとわかる不自然さが出るものだが(機敏過ぎる動きをしている)、等速のアバター画像を別撮りすることにより、その不自然さをある程度は隠せる。
低速再生を行う手段は、ゲーム自体に搭載さているPRACTICE MODEでは50%が限界だが、なるるるるな🍥🌙 (@nalulululuna) | Twitterさんが使ったMODを個人的に分けていただいて、任意の速度でゲームをプレイできるようにした。実際の撮影では、基本的には1/4倍速、それでもフルコンが厳しいところは1/8倍速で撮影している。
後はひたすらゲームをプレイするだけだ。スローモーションの世界の中で集中を保つのはけっこう忍耐力が要る。また、いくら低速にしていてもフルコンがつらい箇所は存在する。フルコンで数十秒ぐらいまとまった所を撮れたら次、それが終わったら次、という感じで、尺取虫が進むようにツギハギで編集していく。かなり地道だが、ここで調子に乗って数分まとめて撮ろうとすると沼って神経を消耗するのでやめた方がいい。適度にスローに、そして小分けにすればするほど、遠回りのようで結果的には近道になる。一般的には、動画をツギハギしたら不自然になってしまうが、ノーツ&セイバー動画では、ノーツの位置は一切変わらない&セイバーの位置もそこまで大きくは変わらないおかげで、ツギハギ編集しても違和感はほとんどない。
3.アバター動画

いよいよアバター動画だ。既に作成した動画に後乗せする用の、アバターだけの動画を撮っていく。
アバターにはこの3Dモデルを用いた。後述するが、このアバター選びも重要である。
アバターのオーバーレイには、既にこの世界では超定番となっているVirtualMotionCaptureを用いる。
今回は、アバターの絵を上乗せするだけなので、LIVやVMCAvatarといった、ゲーム中のオブジェクトとアバターの位置関係を反映させるような仕組みは必要ない。反面、アバターは常に手前にしか表示されないので、例えばノーツを手前に持ってくるような視点は不可能だ。もしそれがやりたい場合は、倍速編集を諦めて別撮りするか、もしくは手間が増えるが、
- 背景
- アバター
- グリーンバックでノーツ&セイバー
というレイヤー構造で素材を用意する必要があるだろう。今回はさすがに見送った。
後乗せのアバターがどのような動きをしても、ここまで来たらフルコン自体は揺るぎない。が、アバターの手とセイバーの位置があまりにもズレていたらで合成が一発で分かるので台無しである。あくまでアバターの手はセイバーを追従して、それっぽい絵面を保たなければならない。普通の二刀モードならばここは超大変、というか実質不可能なのだが、ここでキモになるのはこのゲーム特有のダースモールというモードである。

スターウォーズの某キャラみたいに柄から両方向に伸びたセイバーでノーツを斬るモードだが、このモードだと両セイバーの中心が体の中心に寄りやすく、大体の配置は(理論的には)中央でグルグルしているだけで取れるという特性がある。この特性を利用して、
- セイバーを録る時は、両手&スローモードでしっかり狙いをつけて、後で倍速編集
- アバターを録る時は、片手を前に出して高速回転しているように見せかける
ことにより、あたかもアバターが片手ダスモで超人的な処理をしているような絵作りをしている。これはダースモールだからこそできるテクである。もちろん、ノーツの配置によってはどうしてもセイバーの中心が体の手前からずれてしまうので、その時は仕方ないのでアバターの方もそのつもりで手を動かす。これはある程度配置を覚えたり、違和感のない動きが出るまでリテイクを続けるしかない。
すでに録画したセイバーに合わせるのはかなり難しいが、実はここでも楽をする手段がある。要は手元が見えなければ見えないほど細かい部分をごまかせるので、頭と服が大きいアバターはごまかしやすい。
 (手が頭で隠れるのでごまかしやすい)
(手が頭で隠れるのでごまかしやすい)
手元が見えるような細身のアバターだと、必要な撮影時間は軽く数倍になると思われる。
アバターの動画は、ノーツ&セイバーのそれと違ってツギハギ編集できない。テレポートしたみたいになって、一発でバレる。そのため、一定間隔でトランジション(シーンの移り変わり)を設定して編集点を設けている。トランジション間はリアルタイムで腕と体を動かさないといけないので、動画作成で一番肉体を酷使するところかもしれない。
編集

素材が集まれば、後は編集していい感じにするだけである。今回はAVIUtlを用いた。
まとめ
技術の力があれば、人間は肉体の不可能を超越できる(ただし限界もある)!